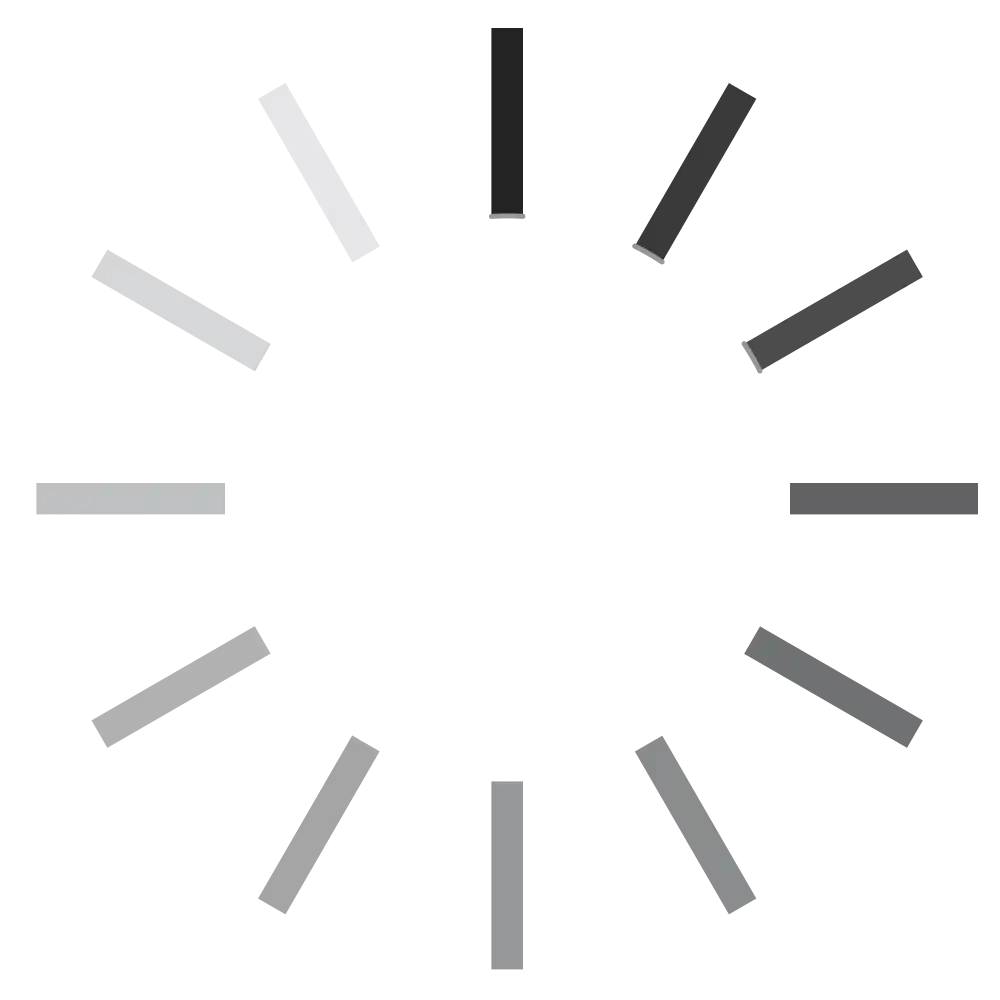
Annular throbber is a clever tool used in web design to show users that something is loading or processing. When you see a spinning circle on a website, that’s an annular throbber in action. It helps make waiting times feel shorter by giving a visual sign that things are happening in the background.
Using an annular throbber can really improve the look and feel of your website. It keeps users informed and engaged while they wait for content to appear. In this guide, we’ll show you how to use annular throbbers effectively and make sure they look great on your site.

What is an Annular Throbber?
An annular throbber is a special kind of loading icon used on websites. It usually looks like a spinning circle that lets you know something is happening in the background. When you see it, it means the website is working on something, like loading a new page or fetching data.
These spinning circles are great for keeping users informed. Without them, you might just see a blank screen and not know what’s going on. The annular throbber shows that the website is busy and doing something important, which helps to keep users from getting frustrated.
In web design, this tool is very useful because it gives visual feedback. It’s like a sign saying, “Hold on, we’re working on it!” This helps improve the overall experience on the website, making it smoother and more user-friendly.
Why Use an Annular Throbber on Your Website?
Using an annular throbber on your website has many advantages. First, it keeps users engaged by showing that something is happening. Without it, users might get bored waiting for a page to load and leave your site.
It also helps in making the website look more professional. When users see a well-designed loading indicator, they know that the site is actively working to get their information. This can reduce bounce rates and make users feel more confident in using your site.
In addition, an annular throbber can improve the overall user experience. By providing a clear visual signal of loading, it makes waiting times feel shorter and less frustrating. This can lead to happier users and better feedback.
Design Tips for Annular Throbber
When designing an annular throbber, simplicity is key. The design should be clean and easy to understand. Avoid using too many colors or complicated shapes that might confuse users. A simple circle or ring is usually best for this purpose.
Make sure the throbber matches the overall look of your website. It should blend in with your color scheme and style to keep the design cohesive. This way, it will look like a natural part of the site rather than something that stands out awkwardly.
Animation is another important aspect. The spinning motion should be smooth and steady. If it spins too quickly or too slowly, it can be distracting. The goal is to create a subtle but effective indicator that loading is in progress.
How to Choose the Right Annular Throbber Size
Choosing the right size for your annular throbber is essential for a good user experience. If it’s too big, it might take up too much space and distract from the content. On the other hand, if it’s too small, users might not notice it at all.
A good size is one that is noticeable but doesn’t overpower the screen. It should be large enough to catch the user’s attention but small enough to fit well within the layout. Testing different sizes on your website can help you find the perfect balance.
Consider the context where the throbber will appear. If it’s in a small area, like a button or a corner of the page, a smaller size might be better. For larger sections of the site, a bigger throbber might be more appropriate.
The Best Animation Speed for Annular Throbbers
The animation speed of your annular throbber can affect how users perceive the loading process. If the animation is too fast, it might be jarring or annoying. If it’s too slow, it might not provide enough feedback.
Aim for a moderate speed that feels smooth and natural. The animation should be continuous and consistent, giving users a clear signal that the website is working. A speed that’s too erratic can make the throbber seem less reliable.
Testing different speeds can help you find the right balance. Make sure the animation is pleasant and doesn’t cause any discomfort. The goal is to keep users informed and engaged without distracting them from the content.
Creating an Annular Throbber with HTML and CSS
To create an annular throbber, you’ll use HTML and CSS. First, you add the basic HTML structure to your webpage. This includes placing an SVG element that will represent the throbber. The SVG helps in making the throbber look sharp on any device.
Next, use CSS to style and animate the throbber. You can apply CSS animations to make the throbber spin. This involves setting up keyframes for the rotation and applying them to the SVG element. The animation should be smooth and continuous to provide effective feedback.
Combining HTML and CSS allows you to create a simple yet effective loading indicator. This method is widely used because it’s easy to implement and works well across different browsers and devices.
Using JavaScript with Annular Throbbers
JavaScript can be used to enhance the functionality of your annular throbber. For example, you can control when the throbber appears and disappears based on the loading status of your page. This makes sure that users only see the throbber when necessary.
You can set up JavaScript to show the throbber when a page starts loading and hide it once the loading is complete. This involves writing functions that trigger the display of the throbber during data fetching or other processes.
Using JavaScript in combination with HTML and CSS provides more control over your annular throbber. It helps create a seamless experience by managing the throbber’s visibility and ensuring it only appears when needed.
Testing Your Annular Throbber Across Devices
Testing is crucial to make sure your annular throbber works well on all devices. Different screens and browsers can display elements differently, so you need to check how the throbber looks and functions in various environments.
Start by testing on different desktop and mobile devices. This helps ensure that the throbber is visible and functions correctly no matter what device users are using. Make adjustments as needed based on the results.
Also, check for any issues in various web browsers. Each browser might handle animations and graphics slightly differently, so it’s important to ensure that your throbber performs consistently across all platforms.
Optimizing Annular Throbbers for Faster Loading
Optimization helps make sure your annular throbber loads quickly and doesn’t slow down the website. One way to do this is by reducing the size of the SVG files used for the throbber. Smaller files load faster and are easier on the browser.
Use caching techniques to store throbber assets and reduce load times. This allows the browser to keep the throbber data for future visits, making the site faster overall.
Loading the throbber asynchronously can also help. This means the throbber loads in the background without delaying the main content, improving the overall user experience.
Common Issues with Annular Throbbers and How to Fix Them
Sometimes, annular throbbers can cause issues like not appearing correctly or not animating smoothly. One common problem is compatibility with different browsers. To fix this, perform cross-browser testing to identify and address any issues.
Another issue might be related to animation speed or style. If the throbber is too fast or too slow, users might find it distracting. Adjusting the animation settings can help solve this problem.
Lastly, check for performance issues. If the throbber slows down the website, consider optimizing the file size and using caching to improve load times. Regular testing and updates can help keep the throbber running smoothly.
Examples of Great Annular Throbbers in Web Design
Looking at examples of well-designed annular throbbers can provide inspiration for your own design. Many websites use stylish and effective throbbers that enhance user experience. These examples can show how different designs and animations are implemented.
Check out popular websites and see how they use annular throbbers. Notice the design choices they make and how they integrate the throbbers into their overall site layout. This can give you ideas for creating your own throbbers.
Examples can also help you understand best practices in design and animation. By studying successful implementations, you can create an annular throbber that looks good and works well on your own site.
Annular Throbber Trends to Watch for in 2024
Web design trends change over time, and annular throbbers are no exception. In 2024, expect to see new styles and animations that keep up with modern design standards. Staying updated with these trends can help you create a throbber that feels fresh and current.
Look for trends like minimalistic designs or creative animations that match the latest web aesthetics. These trends can help you design a throbber that fits well with contemporary website designs and user expectations.
Keeping an eye on industry updates and design showcases can provide inspiration. By incorporating current trends, you can ensure your annular throbber remains relevant and enhances the overall user experience on your site.

How Annular Throbbers Improve User Engagement
Annular throbbers play a significant role in improving user engagement on websites. They keep users informed about ongoing processes, which helps in maintaining interest and reducing frustration during wait times. When users see a loading indicator, they know the site is working, which can make them more willing to stay and wait.
By providing clear feedback through an annular throbber, users are less likely to abandon the site out of confusion or impatience. This can lead to longer visits and a higher likelihood of users completing their intended actions, such as making a purchase or signing up for a service.
Effective use of annular throbbers can also enhance overall user satisfaction. When users feel that the site is responsive and actively working, their overall experience is improved, leading to better engagement and retention.
Annular Throbber vs. Traditional Loading Icons
Annular throbbers and traditional loading icons serve similar purposes but have different styles and effects. Traditional loading icons might include spinning arrows or hourglasses, which can be less visually appealing or harder to integrate seamlessly into modern web designs.
In contrast, annular throbbers often use a sleek, minimalistic design that fits well with contemporary aesthetics. They can be animated smoothly and offer a modern look that aligns with the latest design trends.
Comparing these two types of loading indicators can help in choosing the right one for your website. Annular throbbers are typically more versatile and can be customized to match the site’s overall design better than older, more conventional icons.
Annular Throbber Best Practices for Mobile Devices
On mobile devices, annular throbbers need to be designed with touchscreens and varying screen sizes in mind. They should be large enough to be easily visible but not so large that they interfere with the content or functionality of the site.
Ensure that the annular throbber is responsive, meaning it adjusts its size and appearance based on the screen size of the device. This ensures that it looks good and works well across different types of mobile devices, from smartphones to tablets.
Additionally, test the throbber on various mobile browsers to ensure consistent performance. Since mobile devices can have different rendering engines, it’s important to make sure the throbber appears and functions as expected on all platforms.
Enhancing Accessibility with Annular Throbbers
Accessibility is an important consideration when designing annular throbbers. Ensure that the throbber is visible and distinguishable for users with visual impairments. High contrast and clear animation can help make the throbber more accessible.
Consider adding descriptive text or alternative indicators for screen readers. This allows users who rely on assistive technologies to understand that the site is loading and that something is happening in the background.
By focusing on accessibility, you make sure that all users, regardless of their abilities, can have a positive experience on your site. This inclusivity can enhance user satisfaction and ensure that your site is usable by everyone.
Customizing Annular Throbbers for Different Themes
Customizing annular throbbers to match different website themes can enhance the overall design consistency. Choose colors, sizes, and animations that complement the theme of your site, whether it’s a professional business site or a creative personal blog.
For a modern theme, opt for sleek and minimalistic designs with smooth animations. For a more playful or casual theme, you might choose vibrant colors and fun, dynamic animations.
Customization helps the throbber blend seamlessly with the rest of your site, making it feel like a natural part of the user interface rather than an afterthought.
The Impact of Annular Throbbers on Page Load Times
Annular throbbers can affect how users perceive page load times. While they don’t actually speed up the loading process, they can make users feel that the page is loading faster by providing a clear visual cue that the site is working.
A well-designed annular throbber can make wait times seem shorter and more manageable. Users are more likely to stay on the page if they see that something is happening rather than staring at a blank screen.
Optimizing the throbber’s performance is also important. Ensure that it does not add unnecessary delays or load times to the site. The throbber should be lightweight and efficient to maintain a smooth user experience.
How to Implement an Annular Throbber in Different Frameworks
Implementing an annular throbber can vary depending on the framework or technology used for your website. For example, in React, you can create a component that includes the annular throbber and use state management to control its visibility.
In Angular, you can use directives and services to handle the display of the throbber during data loading or other processes. Similarly, in Vue.js, you can create a custom component and use it throughout your application.
Each framework has its own methods for integrating and managing UI components like annular throbbers. Understanding how to implement it within your specific framework can help ensure it works effectively with your site’s architecture.
Annular Throbber Trends in User Interface Design
Staying updated with trends in user interface (UI) design can help you create a modern and effective annular throbber. Trends might include new animation styles, color schemes, and interaction techniques that enhance user experience.
For example, recent trends include using smooth and subtle animations that are less distracting. Designers are also focusing on creating throbbers that blend well with overall site aesthetics, rather than standing out too much.
Keeping an eye on current design trends can provide inspiration for creating a throbber that feels fresh and aligned with modern web design practices. This can help keep your website looking current and engaging.
Troubleshooting Common Annular Throbber Issues
Troubleshooting issues with annular throbbers can involve addressing problems like display glitches or animation errors. Common issues include the throbber not appearing or not animating smoothly.
To resolve these issues, check your code for any errors or conflicts. Ensure that your CSS animations are set up correctly and that there are no issues with the SVG files or other assets used for the throbber.
Testing across different browsers and devices can help identify specific problems. Once you find the issue, make necessary adjustments to ensure the throbber functions correctly in all environments.

Conclusion:
In conclusion, annular throbbers are a fantastic way to keep users informed while they wait for your website to load. They are like a helpful signal that tells users the site is working hard behind the scenes. A well-designed throbber makes the waiting time feel shorter and keeps users happy, which is really important for a good user experience.
By following the tips and best practices for designing annular throbbers, you can make sure they look great and work well on any device. Remember, a good throbber is easy to see, fits with your site’s design, and doesn’t make the waiting time feel too long. So go ahead and use annular throbbers to improve your site and make your users smile!